When building service pages, we sometimes use page Components to place text, images, tables, logos and other things in certain places on the page.
Please don’t try to create a new Component (ask someone in Communications if you think a new one is needed on a page you’re editing).
However, you may need to make edits in a Component.
Editing Components
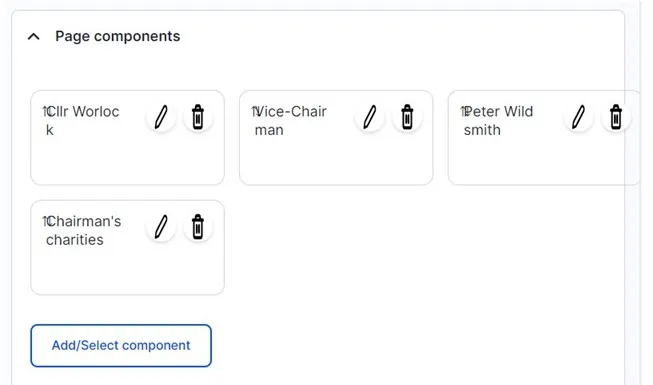
Go into the editing view for the page and find the area below the Body field. You’ll see something like this:
The first Component is an image, the second is text, the third is another image, and the fourth is text.
If you want to change or replace an image, please speak to someone in Communications for help with this.
To edit text, click on the pen symbol for the text Component you want to edit.
PLEASE NOTE: there is currently a glitch in the system that means when you first enter a Component you won't be able to make edits. To fix this, press Ctrl and the minus (-) sign at the same time on your keyboard. You should then be able to make edits. We have asked our web agency to fix this issue permanently.
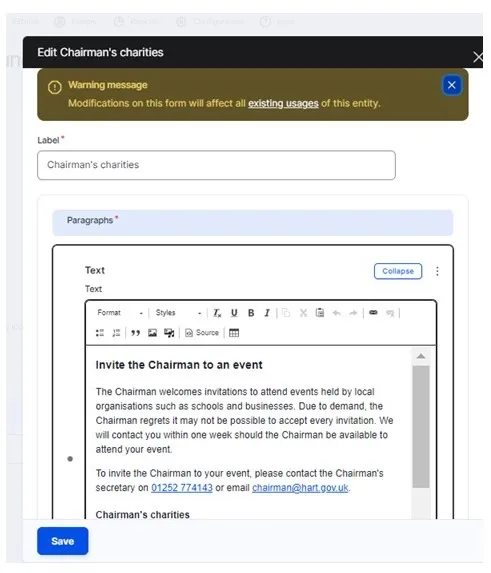
You’ll see something like this, which is an example of a text Component:
You can edit text and links in components in the same way as in the Body field. As you can see, the formatting buttons are available in Components.
Make changes and then press the blue save button before going back to the main editing area.